Quickly build HTML emails
with Tailwind CSS
Maizzle is a framework that helps you quickly build HTML emails with
Tailwind CSS and advanced, email-specific post-processing.
Command
Use the @maizzle/cli tool to quickly scaffold a Maizzle project and start developing your email templates.
Code
Code emails in HTML and style them with Tailwind CSS. Maizzle takes care of all email optimizations, like CSS inlining.
Customize
Responsive or hybrid? Mobile first or desktop first? Stay in control and code your emails however you like.
module.exports = {
theme: {
screens: {
sm: {max: '600px'},
xs: {max: '425px'},
},
extend: {
colors: {
blue: {
brand: '#286dbd',
},
},
spacing: {
full: '100%',
px: '1px',
0: '0',
2: '8px',
}
}
},
plugins: [
require('tailwindcss-mso'),
require('tailwindcss-email-variants'),
]
}Supercharge your email development workflow
Maizzle empowers you with modern web development tools, enabling fast HTML email coding while keeping your entire team on-brand.
Who said CSS frameworks are just for websites? Maizzle uses Tailwind CSS, so you can quickly code beautiful HTML emails.
Utility-first CSS
Tailwind CSS provides low-level utility classes that help you style HTML emails much faster and with better control than writing inline CSS.
Powerful modifiers
Use modifiers like hover:bg-blue-500 or sm:w-full to easily add hover effects or style responsive emails - no more context switching.
Make it your own
Easily create or bring in your own Email Design System, keeping everyone in your email team on-brand.
<x-main>
<table class="mx-auto font-inter">
<tr>
<td class="w-[600px] max-w-full bg-white">
<h1 class="text-2xl/8 text-slate-950">
BYOHTML
</h1>
<p class="text-base/6 text-slate-600">
Bring your own HTML
</p>
<x-button href="https://maizzle.com">
Read more
</x-button>
</td>
</tr>
</table>
</x-main>BYOHTML™
Code with markup you already know.
Bring Your Own HTML
No need to learn custom syntax or adapt your templates to it. Use your existing HTML if you like, it'll just work.
Supercharged with PostHTML
Maizzle uses PostHTML to enhance your email code with powerful components that reduce duplication and help you move faster.
module.exports = {
build: {
templates: {
source: 'src/templates',
destination: {
path: 'build_production',
extension: 'html',
},
assets: {
source: 'src/images',
destination: 'images',
},
},
}
}Build Environments
Custom build scenarios, easily configured in JavaScript.
Using fake data locally, but need to fetch content from an API in production? Prettified email markup for your colleagues? All possible.
CLI Commands
Each build environment config enables its own CLI build command, so you can build the same templates in as many ways as you need.
Transformers
Choose which post-processing transformations Maizzle applies to your HTML emails, on a build environment-basis.
Front Matter
Define or override data for each template just before it's compiled, through YAML Front Matter variables.
Maizzle Features
Customizable tools, crafted for email development.
Tailwind CSS
Quickly style HTML emails with CSS utility classes. Move faster by avoiding context switching and never leaving your HTML.
Starters
Free, open source email templates built with Maizzle. Simply clone a repository and start building your HTML emails.
BYOHTML™
Write your own HTML markup and style it with Tailwind CSS. You don't have to learn custom tags or attributes.
Build Environments
Distinct configurations for any number of build scenarios, from local development to production-ready email templates.
Transformers
HTML email-specific optimizations, customizable globally or for each template through Front Matter.
Events
Run your own JavaScript code at key steps in the build process, for even greater customization and control.
Browsersync
Start local development and see a live preview of your emails in a browser, that updates every time you make a change.
Configured in JavaScript
Maizzle is configured in JavaScript, so you can even require() packages or fetch template data from an API.
Powerful Templating
Maizzle uses PostHTML enhanced with custom plugins, giving you powerful templating tools.
Markdown
You can use GitHub Flavored Markdown in your templates. And it's fully configurable, even through Front Matter.
CLI Tool
Quickly scaffold a new project from any Maizzle Starter, develop locally, and then build your emails for production.
APIs
Require Maizzle or its Transformers in your application and compile or process your HTML emails.
Front Matter
Define custom data or override any configuration options right from a template, with Front Matter variables.
CSS Inlining
Automatic, configurable, email-optimized CSS inlining. Enabled by default when building for production.
Minify
Email-safe code minification that can help make your production HTML emails weigh less and avoid clipping.
Prettify
Need to send an HTML email to a human for review? Maizzle can pretty-print the markup, making it more readable.
Uglify Classes
Rewrite CSS class names to be as short as possible, so your production emails are even lighter!
CDN friendly
Already using a CDN? Define a base path or URL and Maizzle will prepend it to your media sources.
URL Parameters
Use Front Matter to add URL parameters to links in your templates - they will all be appended automatically.
Custom Fonts
Easily pull in Google Fonts or any other custom web fonts, then use them through Tailwind CSS utility classes.
Plaintext Versions
Optionally generate optimized plaintext versions from your HTML emails. Or have your ESP do it. Your call.
Build System
Simple and fast Node.js build system that takes care of all the transformations necessary for HTML emails.
Localhost Tunneling
Live-share a configurable URL to a Maizzle project that you're working on, with a colleague or a client.
⚡4email
Code interactive AMP emails, with realtime information and inline actions. User our AMP Starter or code your own.
Happy Campers
What people say about Maizzle
“Maizzle is amazing! I use it for building all our emails, and being able to combine Tailwind with Maizzle's component system feels so modern and powerful. I can't imagine building email templates any other way.”
Get notified when we launch Mailviews.
100s of responsive HTML email components and templates, from the creators of Maizzle.
Maizzle Guides
Learn how to create HTML emails with Tailwind CSS in Maizzle.
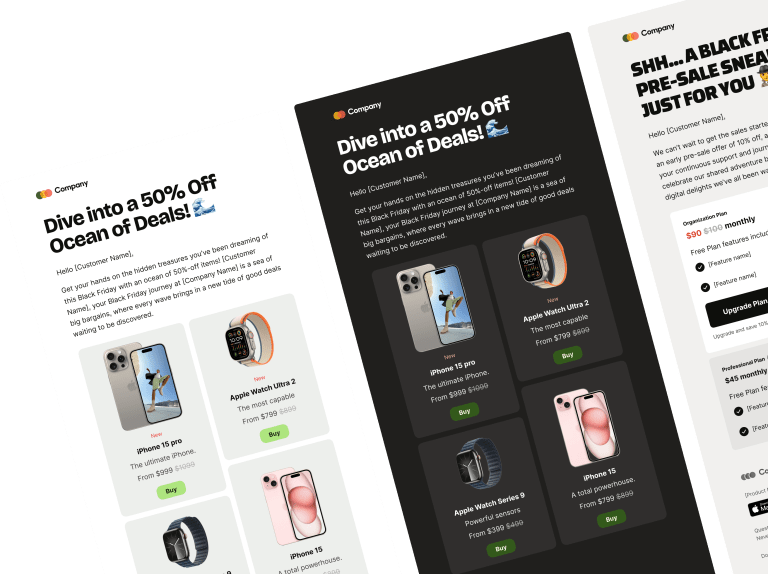
Templates by craftingemails
Kickstart your project with these email templates built by craftingemails.
View all 165+ templatesGet them all with Unlimited Downloads